To use it at css background-image you gotta encode the svg to address valid string. SVG URIs also achieve better gzip compression than their data URI equivalents.
Generate Nice Svg Background Images With Trianglify Js Web Resources Webappers
All the same awesomeness of SVG comes along for the ride like flexibility while retaining sharpness.

Svg background image css. In this video we look at applying a ripped paper edge effect to the bottom of a module via background-image. Check out my latest visual tools Im building at. SVG images can be used as background-image in CSS as well just like PNG JPG or GIF.
Embedding SVG URIs into the CSS is the currently preferred method because. By default a background-image is placed at the top-left corner of an element and repeated both vertically and horizontally. Here the 200px specified in the CSS overrides the 100px width specified in the SVG per rule 1.
As far as you got all stuff you need youre coming to csscalendarIcon your url will be something like this. Url dataimagesvgxmlutf8. By default the image is repeated so it covers the entire element.
I was already using React with some SVG so this was the obvious choice. The SVG URI has a smaller footprint theoretically up to 25 less code a than in data-URI format. CSS background-image The background-image property specifies an image to use as the background of an element.
The SVG remains hand editable in the style sheet. Typically background-image requires a URL but we can also provide the SVG data directly. Css-d svg as background image in IE Tom Livingston Re.
Css-d svg as background image in IE Karl DeSaulniers Re. Definition and Usage The background-image property sets one or more background images for an element. Since theres no intrinsic ratio or height provided auto selects the height of the background area as the height for the rendered image.
Css-d svg as background image. At the same time I basically wanted a tiled image background which the CSS background property supports perfectly. This makes sizing SVGs much simpler because the image easily scales to the size of your element.
There are also some nice performance benefits over inline SVG. Plus you can do anything a raster graphic can do like repeat. Plus you dont have SVG cluttering up your markup.
So now Ive got the same SVG source inlined in two places. Using SVG in CSS backgrounds allows you to use CSSs powerful background sizing and position properties. Lets take the following SVG.
I used this tool. The background of an element is the total size of the element including padding and border but not the margin. Using inline SVG in CSS.
Theres no way in CSS to add an additional background image without writing a whole background-image declaration.

Websites For Creative Backgrounds Dev Community

3 Tricks For Adding Texture To Your Text With Css And Svg Webdesigner Depot Webdesigner Depot Blog Archive

Zurb Foundation Training Using Svg Without Hacks

How To Make Svg Fill Act In A Similar Way To Css Background Size Cover Stack Overflow

Free Modern Web Design Concept With Isometric View Svg Dxf Eps Png Cut File Silhouette Background

On Scroll Morphing Background Shapes Codrops

116 Cool Css Text Effects Examples That You Can Download

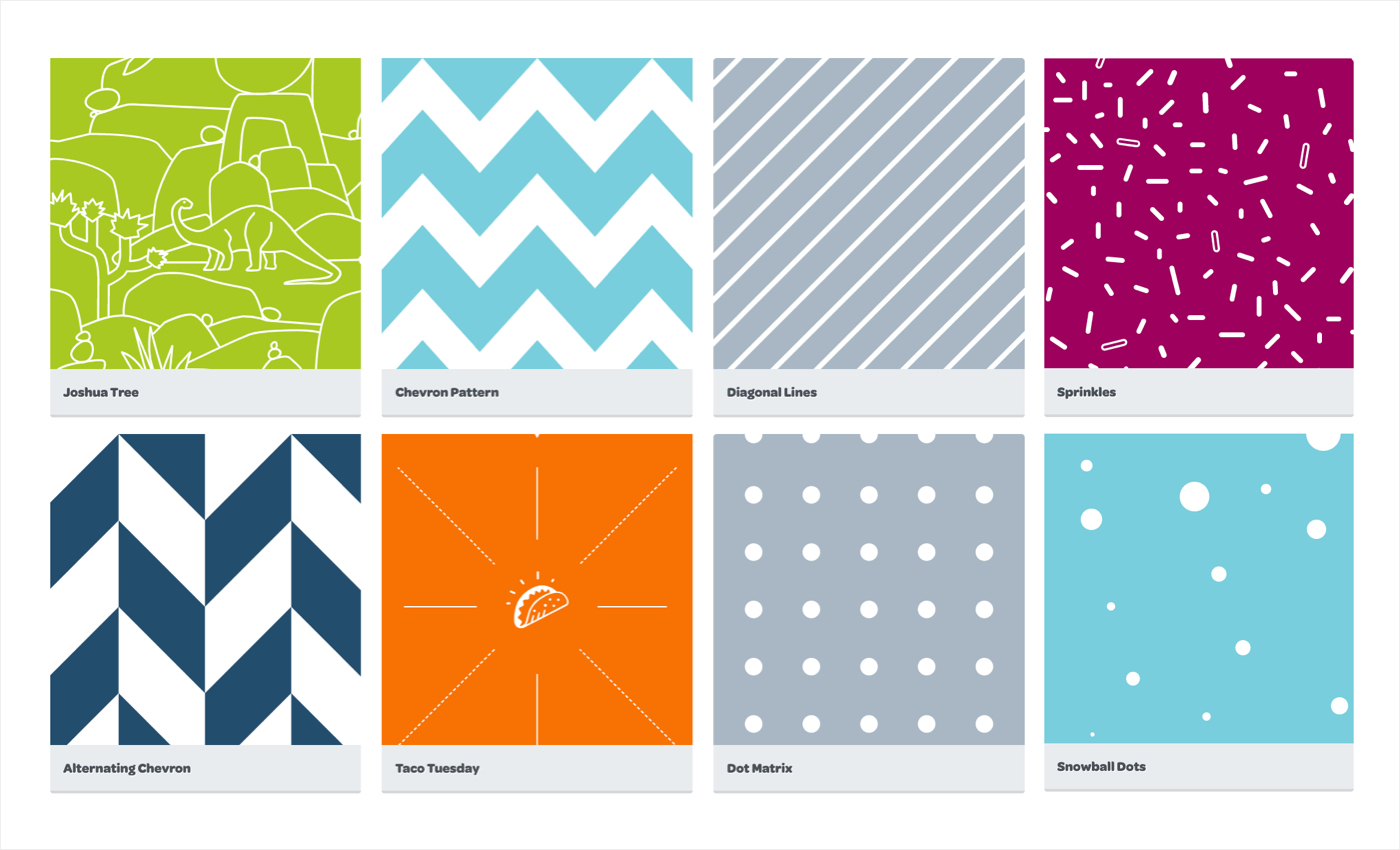
Svgeez Free Customizable Svg Background Patterns Chevron Pattern

Svg Background Image Not Showing Stack Overflow

Chris Coyier On Twitter Ooooo I Think This Is Clever If You Need To Link To An Svg File Rather Than Use Inline Svg The Temptation Is To Use It As A

Best Svg Pattern And Shape Generators Css Author

Top Free Resources For Svg Patterns Lapa Ninja

Websites For Creative Backgrounds Dev Community

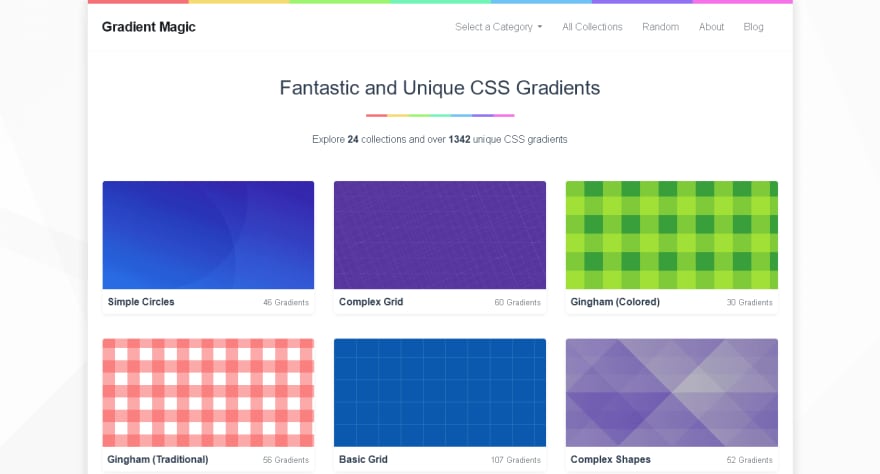
Animating Css Gradients Using Only Css By Dave Lunny Medium

10 Free Resources For Svg Patterns 1stwebdesigner

Svg Background In Css Without Base64 Encoding Possible Stefan Bauer N8d

Tiny Gap Between Sections When Using Svg Separators Css Gradient Backgrounds Support Themeco Forum

How To Use Css Variables For Svg Gradients Dockyard

Css Multiple Background Examples Onaircode

11 Free Svg Pattern Generators Vandelay Design

6 Flat Background Design Landing Page Png Svg And Adobe Xd Website Background Design Simple Website Design Web Design

20 Free Svg Css Background Pattern Resources

Best Svg Pattern And Shape Generators Css Author

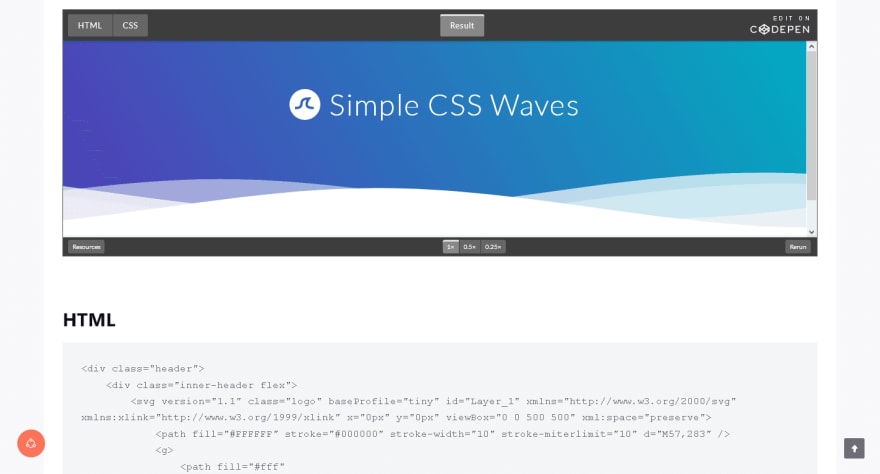
Css Wave Background Using Svg How To Create Curve Header Using Html And Css Youtube

Loading Background Animated Vector Background In Svg Png Loading Io

Clipping And Masking In Css Css Tricks

25 Awesome Web Background Animation Effects Bashooka

36 Sassy Css Background Pattern To Make Your Website Full Of Spirit

Css Animation Examples To Recreate Creative Bloq

8 Javascript Libraries To Animate Svg Hongkiat

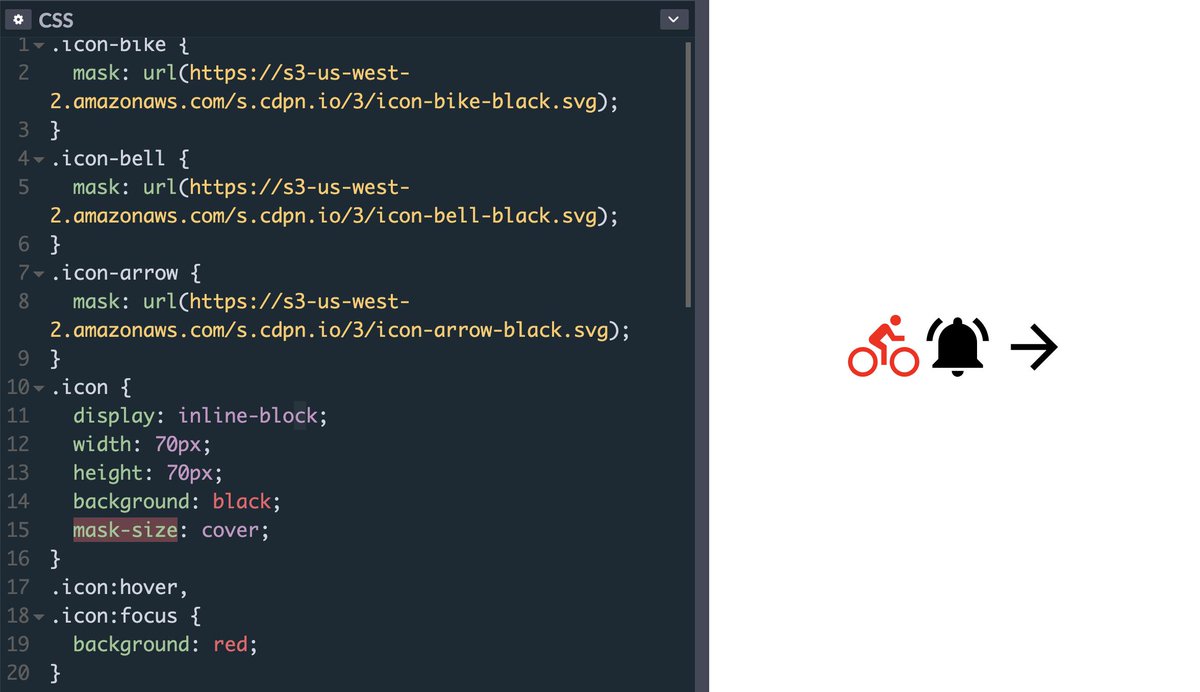
Css How To Use Inline Svg Image As Background Image Icon Using Css My Programming Notes

Css Curvy Background Using Svg Html Css Curve Shape Youtube

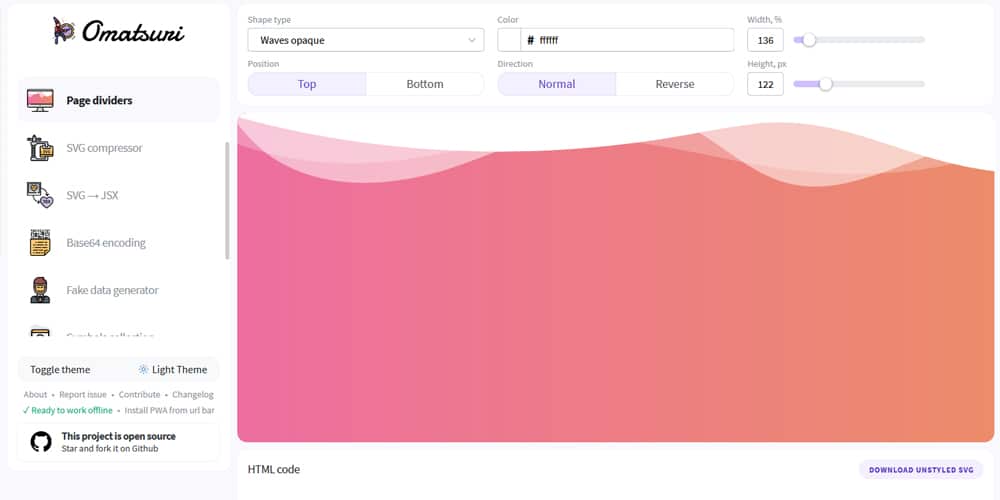
How To Add Svg Waves To Your Next Web Project

Circle Background Css Top Vector Png Psd Files On Nohat Cc

How To Add Curves To Your Website Dzhavat Ushev

How To Make Css Svg Whitout Triangle Svg General Forum Webflow

How To Add Svg Waves To Your Next Web Project By Richard Zimerman Prototypr
![]()
Solved With Css Colorizing Svg Backgrounds Css Tricks

How To Use React Svg Patterns As Backgrounds Rwieruch

Top Free Resources For Svg Patterns Lapa Ninja

How Do You Apply A Blurry Background Using Css Svg Canvas Whatever Else Works When Background Is Repeated Stack Overflow

Rotate And Crop A Svg Background With Css Stack Overflow

Hidde On Twitter Til That You Can Put Svg In A Data Uri And Use Css Even Inside Of That So You Could Have Text As A Background Also Works With Emoji
How To Add Background Patterns In Squarespace

How To Use Svg In Css Background Image

10 Free Resources For Svg Patterns 1stwebdesigner

20 Free Svg Css Background Pattern Resources Bashooka

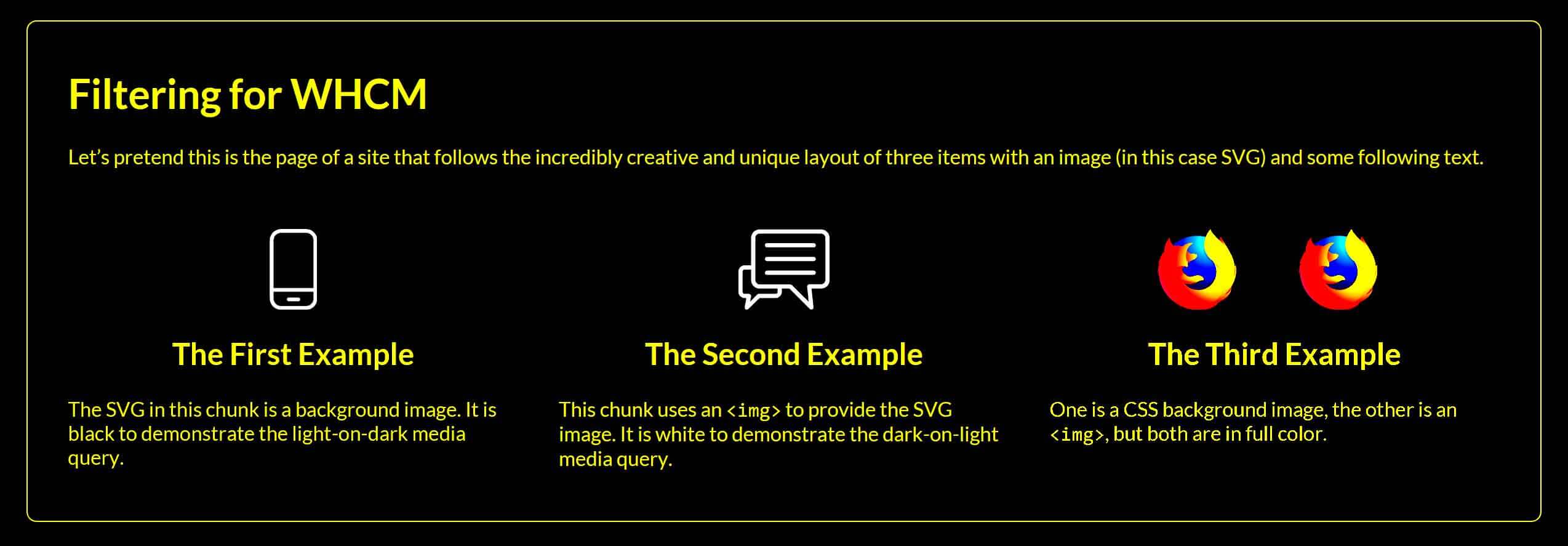
Svg Filtering For Windows High Contrast Mode Adrian Roselli

On Scroll Morphing Background Shapes Codrops
The New Code Create Abstract Blurred Backgrounds From Images With Svg

Loading Io Your Svg Gif Png Ajax Loading Icons And Animation Generator

Rounded Text Background Using Svg Filters Css Script

Get Waves Create Svg Waves For Your Next Design

Generate Nice Svg Abstract Background Images With Trianglify Design Tools Design Resources Css Based Web Design Gallery Designers Love Nature

25 Awesome Web Background Animation Effects Bashooka

11 Free Svg Pattern Generators Vandelay Design

Trianglify Generate Colorful Triangle Meshes For Svg Images And Css Backgrounds Web Design Freebies Triangle Mesh Design Freebie

Css Gradient Generator Gradient Generators

Generate Polygon Patterns From Triangles Trianglify Css Script

Trigons Create And Animate Abstract Svg Images By Deethemes Codecanyon

Create Curved Custom Shape Div With Css Svg Red Stapler

Creating An Animated Dashed Line Background With Svg And Css By Katherine Kato Fullstack Digital

Svg Low Poly Background Css And Js Snippet Bypeople

Trianglify Generate Colorful Triangle Meshes For Svg Images And Css Backgrounds Productivity Tools Designify Triangle Mesh Web Design Inspiration Triangle Art

Css Wavy Background Html Css Background Trick Pure Css Tutorial Youtube

Websites To Generate Svg Patterns Css Tricks

Rotate And Crop A Svg Background With Css Stack Overflow

Svg Backgrounds Background Collection

Creative Svg Backgrounds For Modern Web Design Youtube

Loading Background Animated Vector Background In Svg Png Loading Io

Svg Background Replacement With Background Image Html Css Sitepoint Forums Web Development Design Community
![]()
Svg Sprite As Background Image Css Use And Automation Adfreak

Loading Background Animated Vector Background In Svg Png Loading Io

Css Wavy Background Using Svg No Image Html Css Curve Background Trick Pure Css Tutorial Youtube

On Scroll Morphing Background Shapes Codrops

Animate Svg With Css Logrocket Blog

Svgeez Free Customizable Svg Background Patterns Snowball Dots

Top Free Resources For Svg Patterns Lapa Ninja

Svg Gradient Implementation Graphic Design Stack Exchange

Css Water Wave Background Animation Effects Wavy Background Youtube

Svg Background Image Relative To Viewport Stack Overflow

The Power Of Sprites The Complete Guide To Svg Creative Bloq
Patternbolt Svg Pattern Backgrounds In Single Css Or Scss File Designbeep

Diagonal Borders With Css And Svg Andreas Wik

25 Awesome Web Background Animation Effects Bashooka

Css 3 Or Svg Wave In A Background Stack Overflow

25 Interesting Techniques To Use Css Svg Shapes Bashooka

Creative Splash Transition With Css And Svg Scotch Io

25 Awesome Web Background Animation Effects Bashooka

Organic Svg Shape Morph Ideas Codrops

Css Tricks On Twitter Customizable Svg Patterns And Background Designs For Websites And Blogs Https T Co Sjfojvoxrc